Tot ce ţine de domeniul tehnologiei se schimbă şi se transformă rapid. La fel, şi web designul încearcă să ţină în permanenţă pasul cu tehnologia, dar şi cu necesităţile şi preferinţele consumatorului.
Indiferent că vrei să îţi creezi un site web nou sau ai deja unul, a fi la curent cu tendinţele în web design ar trebui să fie o preocupare constantă a ta, pentru a avea un site fresh, mereu actual şi perfect adaptat nevoilor consumatorilor tăi. Dar să nu mai lungim vorba şi să îţi arătăm concret care sunt tendinţele în web design pentru anul 2020 şi ce actualizări ar trebui să faci pentru a-ţi menţine site-ul atrăgător, “în trend”. În mare, este vorba tot despre simplitate, viteză şi experienţa de utilizare.
Iată topul celor mai importante tendinţe în web design pentru 2020:
1. Design responsive
Deşi nu este un concept nou, a avea o interfaţă responsive este absolut obligatoriu în 2020. Ce înseamnă acest lucru? Cei mai mulţi utilizatori folosesc telefonul mobil atunci când caută informaţii pe internet sau atunci când fac cumpărături online. Un site responsive îşi adaptează interfaţa în funcţie de dimensiunea dispozitivului utilizatorului. Acest lucru este extrem de important pentru experienţa de navigare a utilizatorului, dar şi pentru tine. Dacă nu ai încă un site responsive, ar trebui să analizezi modul în care utilizatorii de mobil sau tabletă interacţionează cu site-ul tău. Cât timp petrec pe o pagină? Câte pagini vizitează în medie? Ce acţiuni întreprind pe site-ul tău?
2. Chatbotul
Chatbotul este un software care poate să simuleze conversaţii cu utilizatori umani, fiind programat să înţeleagă întrebări de bază, să ofere răspunsuri şi să execute diferite sarcini. Pe măsură ce tehnologia evoluează, acest tip de inteligenţă artificială va putea fi capabil să răspundă într-un mod mai uman solicitărilor utilizatorilor. Pentru companiile care au departamente de customer service, chatboturile pot îmbunătăţi experienţa utilizatorului cu site-ul. Chatboturile sunt disponibile 24/7, pot răspunde instantaneu solitărilor şi pot ajuta prin adresarea de întrebări primite frecvent de echipa de customer service.
Dacă privim şi din perspectiva utilizatorului, este mult mai simplu să transmiţi întrebarea direct pe site-ul pe care te afli deja, decât să dai un email sau un telefon, cu atât mai mult dacă te afli în afara orelor de program cu publicul şi îţi doreşti un răspuns imediat.
Forbes afirma acum ceva timp: „conform companiei Gartner, până în 2020, 85% din interacţiunile noastre cu companiile vor avea loc fără implicarea unui interlocutor uman. În schimb, vom folosi singuri serviciile automatizate şi chatboturile. În plus, conform unui sondaj Oracle, 80% dintre afaceri au declarat că folosesc deja sau că plănuiesc să folosească chatboturi până la începutul lui 2020”.
Există multe platforme care oferă servicii de mesagerie prin chatboturi, precum Tawk.to sau Botsify.com, pe care le poţi încerca.
3. Conţinut video
Video-urile nu sunt neapărat o tendință nouă în web design. Cu toate acestea, video-ul ocupă o pondere din ce în ce mai mare în mediul online, o treime din activitatea online fiind dedicată vizionării videoclipurilor. Ca instrument de marketing, video-ul poate fi captivant, oferind site-ului tău mai multă profunzime și încurajând vizitatorii să petreacă mai mult timp pe site. În plus, video-ul poate ajuta echipa ta de customer service, oferind instrucţiuni practice pentru întrebările frecvente de tipul: “Cum fac să …?”, “Cum se asamblează …?”
Descoperă care sunt Cele mai vizitate pagini de internet din România
4. Micro-animaţiile
După cum le spune şi numele, micro-animaţiile sunt animaţii mici, scurte. Dar mic, nu înseamnă şi nesemnificativ. Acestea sunt extrem de utile pentru ghidarea utilizatorilor în interacţiunea cu site-ul, dar dau şi un aerj ucăuş şi fac mai plăcută experienţa de utilizare.
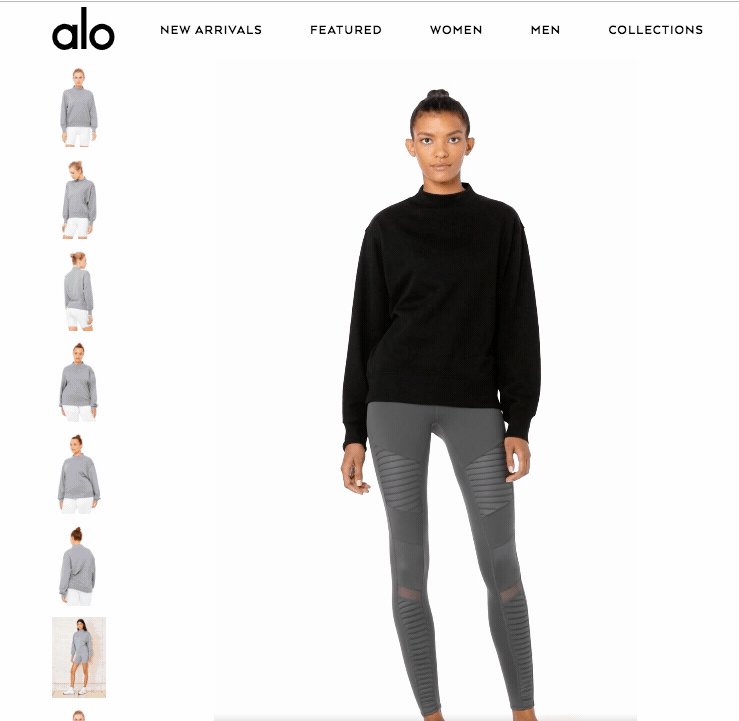
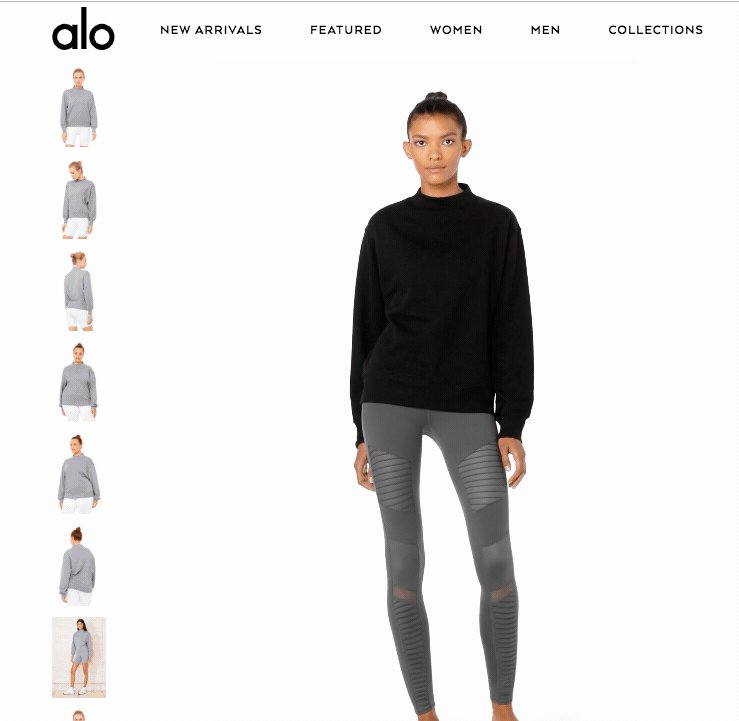
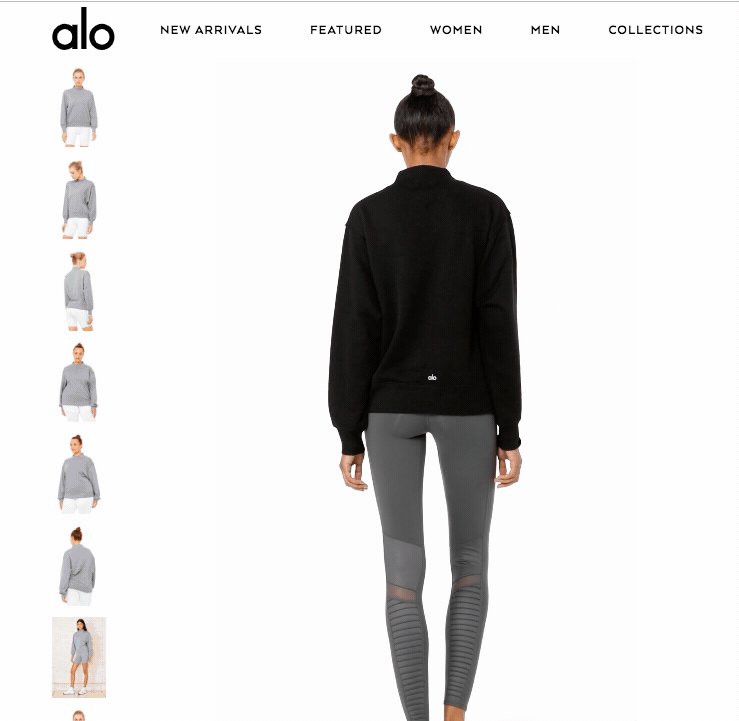
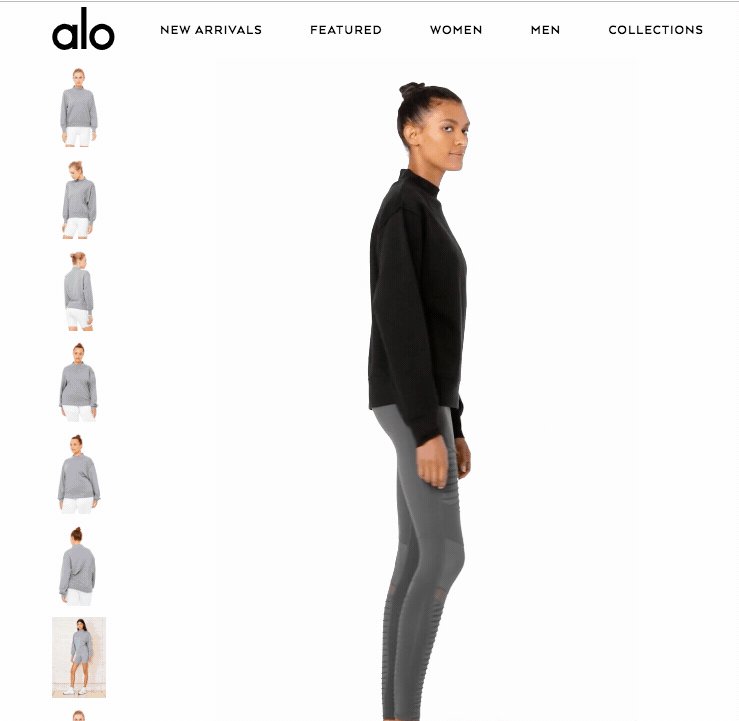
Una dintre cele mai recente tendințe de web design pentru magazinele online este utilizarea micro-animațiilor pentru îmbunătăţirea experienței utilizatorului și pentru a oferi clienţilor o imagine concretă a produselor. Acest magazin de îmbrăcăminte pentru yoga folosește micro-animații pentru a le arăta cumpărătorilor cum vin produsele atunci când sunt îmbrăcate.
5. Grafică vectorială scalabilă (SVG)
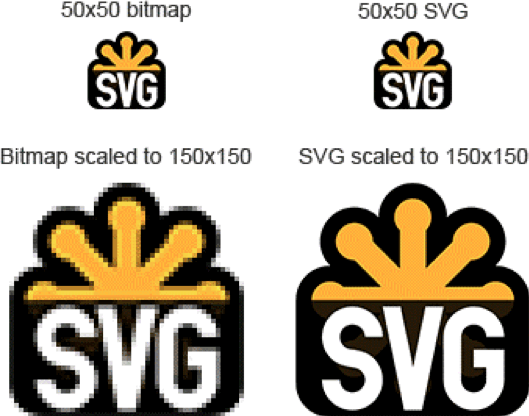
Cel mai mare avantaj al graficii vectoriale este independenţa sa faţă de rezoluţia ecranului. Ce înseamnă acest lucru? Adică, spre deosebire de fişierele PNG sau JPG, SVG-urile păstrează aceeași calitate indiferent de rezoluția ecranului sau dimensiunea la care se află. Spre exemplu, pe un display generos un JPG ar putea să apară neclar dacă nu este suficient de mare, în timpce un SVG îşi va păstra aceeaşi formă şi calitate.
Sursa: https://ro.wikipedia.org/wiki/Scalable_Vector_Graphics
Un alt avantaj al SVG-urilor este faptul că ajută la îmbunătăţirea perfomanţei site-ului, deoarece elimină solicitarea HTTP, necesară la încărcarea unui fişier de tip imagine. Din moment ce nu trebuie descărcat nici un fel de fişier, rezultă un timp mai scurt de încărcare al paginii. Şi cum viteza site-ului este un factor extrem de important, faptul că SVG-urile salvează timp este un beneficiu de luat în considerare. În plus, dimensiunea imaginilor SVG nu influențează mărimea fișierului.
Descoperă şi alte metode prin care poţi optimiza viteza de încărcare a site-ului tău!
De asemenea, fisierele SVG pot fi animate şi stilizate prin CSS şi Javascript. Animaţiile pot face site-ul tău să fie mai dinamic şi mai interesant pentru utilizator. Poţi afla mai multe despre animaţiile SVG sau poţi chiar încerca să îţi creezi propriile animaţii cu ajutorul acestei platforme https://www.svgator.com/
6. Design minimalist
Minimalismul nu este o tendinţă nouă în web design, fiind adesea asociat cu spaţiile albe (vezi exemplul Apple). În 2020, ne aşteptăm ca oamenii să experimenteze un minimalism colorat. Nu totul trebuie să fie alb pentru a fi minimalist.
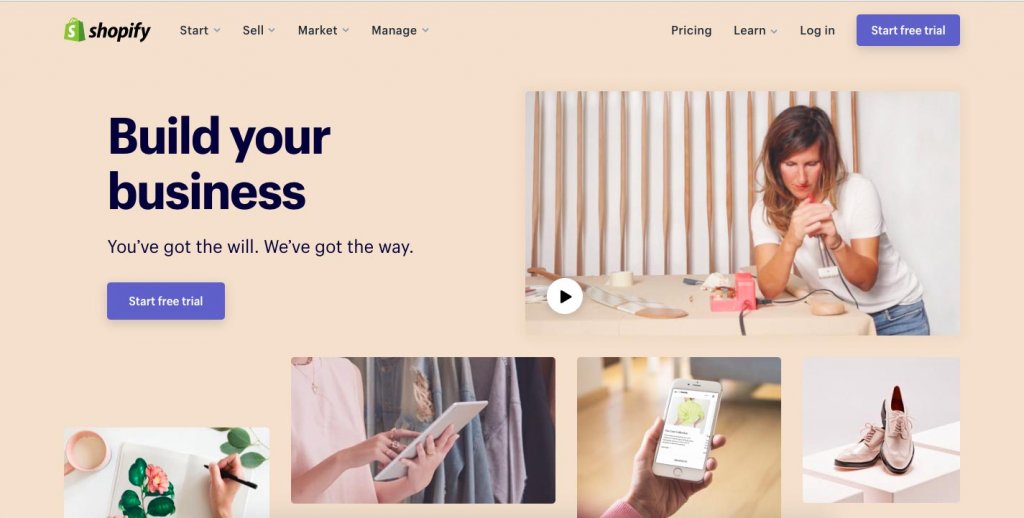
Un excelent exemplu de site care a implementat foarte bine minimalismul colorat este Shopify. Fiecare pagină a lor are o culoare de fundal îndrăzneaţă, un text simplu şi elemente de design minime pentru a crea pagini care atrag atenţia şi, în acelaşi timp, sunt plăcute, liniştitoare pentru ochi. Shopify este dovada clară că minimalismul nu trebuie să fie rigid sau plictisitor.
7. Culori îndrăzneţe, care trasmit anumite stări
Minimalismul colorat merge mână în mână cu una dintre cele mai mari tendințe de web design din 2020: Culoarea. Culorile îndrăznețe, luminoase, saturate, ajută brandul să iasă în evidență, plasându-te împotriva nuanţelor neutre, moi, pe care o mulțime de companii le-au folosit în ultimii ani.
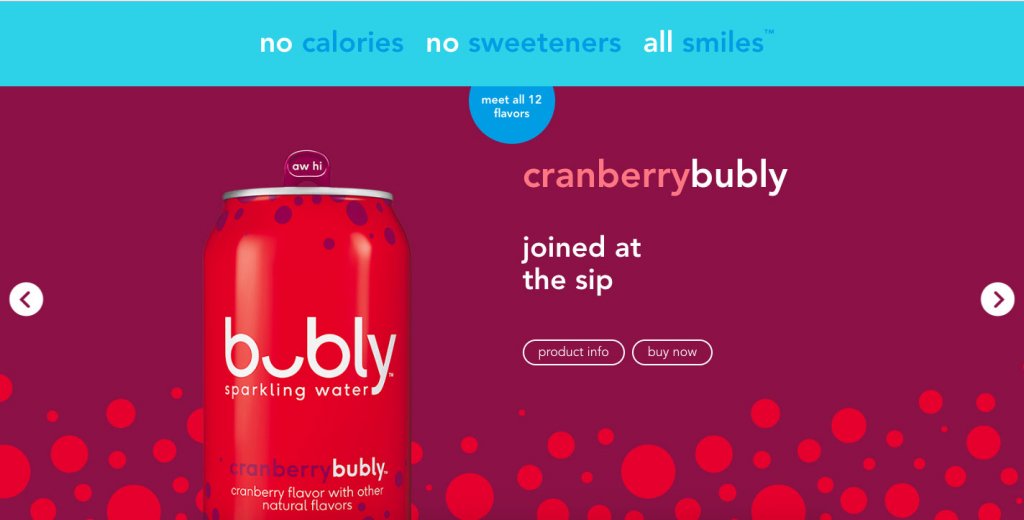
Bubly, o companie care produce apă carbogazoasă, este un foarte bun exemplu al modului în care un site poate folosi o culoare îndrăzneață, saturată, fără a obosi ochiul. Brandingul lor constă în cutii colorate, iar site-ul este o extensie al acestui concept.
De asemenea, folosirea cu atenție a culorilor pentru a evoca anumite stări va fi în continuare o mare provocare şi în 2020. Psihologia culorilor, studiul impactului culorilor asupra comportamentului uman, reprezintă o preocupare continuă a marketerilor, fiind folosită cu succes pentru a ajuta la creşterea vânzărilor.
Deşi modul în care interpretăm culorile are legătură cu propriile noastre percepții, există anumite sentimente generale asociate culorilor. De exemplu, verdele se referă de obicei natură și la produsele naturale, în timp ce roșul simbolizează energie și pasiune.
În 2020, credem că designerii web se vor concentra și mai mult pe utilizarea culorii pentru a transmite anumitestări și sentimente.
8. Fonturi mari şi bolduite pe fundaluri simple
Fonturile mari şi bolduite nu fac doar ca paginile site-ului tău să arate mai bine, ci ajută utilizatorii să perceapă şi să înţeleagă mai bine mesajul pe care vrei să îl transmiţi. Folosind un font mare, îngroşat, cu personalitate, vei putea evidenţia mesajul tău, îmbunătăţind în acelaşi timp experienţa utilizatorului. Web designerii utilizează adesea acest tip de fonturi pe fundaluri simple, minimaliste, ce domină întreg ecranul, pentru a accentua valoare conţinutului.
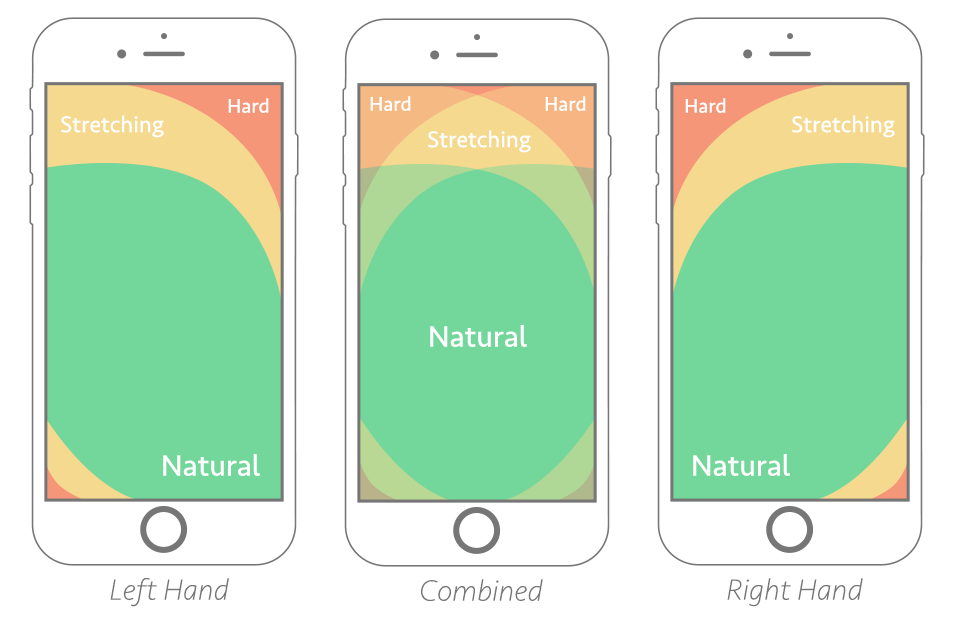
9. Thumb-Friendly Mobile Navigation
sau “designul prietenos cu degetul mare”
Aşa cum am văzut, designul responsive nu mai este o opţiune, ci a devenit un must-have. Site-ul tău ar trebui să funcţioneze bine şi să fie uşor de folosit pe diferite tipuri de dispozitive mobile. Mai mult decât atât, în 2020 designul web se va concentra pe crearea de site-uri thumb-friendly. Ce înseamnă mai exact acest lucru? Se referă la modul în care folosim telefonul mobil. Dacă citeşti acest articol de pe mobil, analizează modul în care ţii telefonul. Probabil că degetele sunt împreunate pentru a susţine telefonul, întimp de degetul mare face toată treaba.
Majoritatea oamenilor folosesc telefonul în acest mod şi de aceea opţiunea thumb-friendly este importantă. Localizarea barei de navigare, a meniului şi chiar a butoanelor de contact într-o poziţie în care degetul mare poate ajunge cu uşurinţă (pe centrul ecranului) face ca utilizarea site-ului tău să fie mai simplă şi mai plăcută.
Poţi vedea în această imagine care sunt zonele thumb-friendly ale telefonului.
Aşadar, în 2020 ne așteptăm să vedem o mulțime de site-uri curate, luminoase, atrăgătoare, care folosesc animație și video-uri pentru a îmbunătăți experiența utilizatorului. O altă provocare pentru web designeri va fi implementarea opţiunii thumb-friendly pe mobil.
Actualizarea designului site-ului tău poate avea un impact pozitiv asupra mărcii și veniturilor. În plus, un site actual, curat, este şi un element de încredere pentru client.
Dacă ai nevoie de crearea sau actualizarea unui site de prezentare sau a unui magazin online, găseşti aici toate informaţiile necesare despre serviciile noastre de web design.
Postări asemănatoare
1 Comments
Comments are closed.
Cauta
Categorii
Comentarii recente
- Silvia Terpovici la De Ce Ajunge Emailul in SPAM?
- Mogo alex la 6 motive să îţi creezi o adresă de e-mail personalizată
- DRAGOSTIN IULIAN la Cod Eroare de email. Ce se intampla?
- MELINTE Mihai la Ce înseamnă backup şi de ce trebuie făcut periodic?
- Relu la Afacerea ta apare în Google Maps? Fă-ți cont Compania mea pe Google!









In primul rand, felicitari pentru acest articol! Foarte util!
In al doilea rand, vreau sa recomand celor care construiesc un website folosind wordpress, sa foloseasca page builderul Elementor pentru a putea realiza un website perfect!
Reprezint agentia digitala Dabex noi folosim Elementor PRO pentru toate proiectele noastre. Puteti vedea rezultatele in portofoliul nostru!
Toate bune,
Daniel F.